Add Video
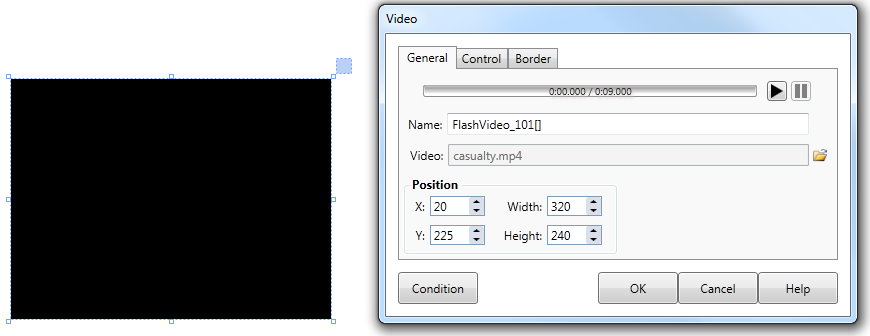
The Add Video Action allows you to add a video file to your Action list. AUTHOR™ supports the MP4 video format. AUTHOR™ uses Flash to play videos where available and HTML 5 when unavailable. Using Flash and HTML5 players allows maximum compatibility for different browsers and devices including older browsers that do not support HTML 5 and portable devices such as tablets and smart phones that do not support Flash. A video box will be displayed in the Lesson screen and the Video dialog will appear (allowing you to change the properties of the Video action).
|
|||
Dialog controls |
See The Action Toolbar for information about the dialog controls displayed at the bottom of the dialog box. |
||
General tab |
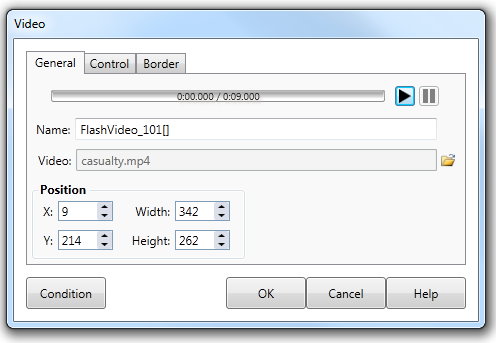
The Video tab allows you to edit the basic properties of the video display.
|
||
Name |
This is the name of the Video action (that will be displayed in the Action list of the Element dialog). The default Name is the name of the file in the Video field. |
||
This button will play the video - allowing you to check the content while you are developing the element. |
|||
|
The pause button will stop the video playing if you have pressed play. |
||
Video |
The Video field displays the name of the selected video file - this field can only be changed by selecting a different file using the File button to the right of the Video field. |
||
Position |
You may set X: (horizontal) and Y: (vertical) co-ordinates for the video box by either entering the values into the Position fields or by using your mouse to drag-drop the displayed video box to the required position on the lesson screen (the values in the Position fields will update automatically). The Width and Height measurements default to the size of the video image. |
||
Control Tab |
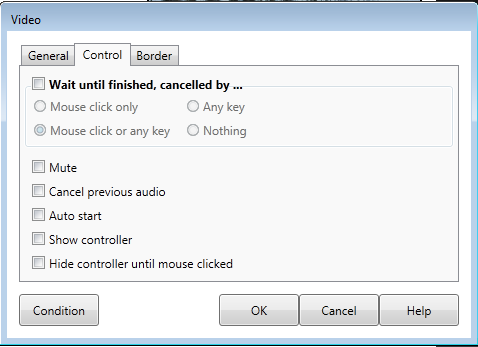
The Video controls tab allows you set the controls that will available to the trainee when they are using the lesson - such as play, pause etc.
|
||
Cancelling the video |
If the Wait for video to finish, cancelled by... check box is checked, the Lesson will wait at the current position in the Action list until the video has finished, or the trainee performs one of the Actions specified. |
||
Mute |
You may elect to play the video without audio. |
||
Cancel previous audio |
If this box is checked it will stop audio from the element playing when the video starts. Use this to prevent overlapping audio which can be confusing. |
||
Auto start Show controller |
If this is ticked the video will play automatically, if not the trainee will need to click play to watch the video. Auto start may not work under iOS/Android. Make the video controls visible |
||
Hide controller |
If the Hide controller until mouse clicked is checked the controls (play, seek, volume etc) will not be visible until the user clicks on the video. |
||
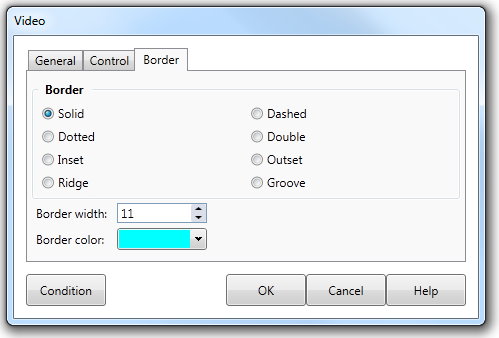
Border Tab |
The border tab allows you to put a border around the video. There are eight different styles available for the border. Border widths sets how thick the border is and Border color sets the color of the border. |
||