Creating Drag Drop Interaction
When creating a Drag Drop interaction you add Drag Drop buttons to the Interaction list, each of which contains an image. You then add Hot Spot buttons to the list that will act as targets for the Drag Drop buttons. To define a Hot Spot button as a target, its Drag Drop Target property must be set to true. Set this in the Hot Spot dialog. As the Lesson runs, the user can drag the Drag Drop buttons around the Lesson screen. When the Lesson moves to Response section of the Element you can check which Drag Drop buttons have been dropped onto which Hot Spot buttons. There are two routes for the Lesson to get to the Response section. This depends on the setting for the Drop property in the target Hot Spot buttons. If the user drops the Drag Drop button on a target Hot Spot button with the Drop property set to true, the Lesson will move directly to the Response section of the Element. |
||||||||||||||||||
In the alternative case, if the Drop property of the target Hot Spot button is set to false the Lesson will not move directly to the Response section. Use this method when the user must drag and drop a number of Drag Drop buttons onto target Hot Spot buttons and click another button to signify that they have finished. The other button could be a navigation button set to Next. When the Lesson does move to the Response section of the Element, your task is to check onto which target Hot Spot button each Drag Drop button has been dropped. Consider a General Element whose Interaction list contains the buttons listed in the following table. For this example we want the user to drag the Drag Drop button on the left of the table onto the Hot Spot button that appears to its right. Assume that the Information section of the Element contains an image of a map of the World. Each Drag Drop button contains an image of the name of a country, "Spain", "Mexico" and "Brazil". Hot Spot buttons have been placed over each of these countries on the world map. The user must try to drop the correct Drag Drop button on the corresponding Hot Spot button. |
||||||||||||||||||
|
||||||||||||||||||
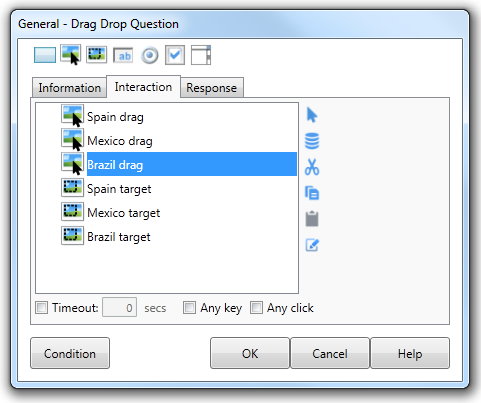
The Interaction section for this example Element looks as follows: |
||||||||||||||||||
In this example we will examine both methods of causing the Lesson to enter the Response section of the Element. In the first instance, assume that the Hot Spot buttons have their Drop property set to false. This will allow the user to drag each of the Drag Drop buttons into position and, for this example, click a navigation button set to Next to signify that they have finished. The task then is to create responses that determine if the user has dropped the buttons on the correct Hot Spot buttons. Because the Interaction does not contain any interaction objects with a higher priority than Hot Spot buttons with the Drag Drop Target property set to true, the ANSWER system variable can be used to define the conditions for this Element. To create a Response that checks that all Drag Drop buttons had been placed onto the correct Hot Spot, the condition would look as follows: |
||||||||||||||||||
IF ANSWER = SpainD, MexicoD, BrazilD This assumes that the Hot Spot buttons appear in the Interaction list in this order: Spain Target Mexico Target Brazil Target A second response would be defined to catch the wrong answer. The condition for this response would look as follows: ELSE This response is added at the bottom of the Response List, so if the first response is false then this response will always be true. The Feedback section for the incorrect response could contain Change Actions that change the position of each Drag Drop button so they appear on the correct Hot Spot. |
||||||||||||||||||
In the second instance assume that the three Hot Spot buttons have their Drop property set to true so that the Element moves to the Response section as soon as a Drag Drop button is dropped on any of the target Hot Spot buttons. A Navigation button is also included, with its action property set to Next. In the Response two separate responses need to be added first, one that allows for the three possible correct answers, and another for an incorrect answer. If you wanted to provide the user with more specific feedback you could create separate responses for all possible interactions, correct and incorrect. The condition for the correct response would look as follows. |
||||||||||||||||||
IF Mexico Target = MexicoD OR Spain Target = SpainD OR Brazil Target = BrazilD The Lesson flow section of this Response would be set to repeat so that the user can try dragging the other buttons. The condition for the incorrect Response could simply use ELSE. Remember that to give all conditions in the Response List a chance to evaluate to true the ELSE response must be found at the bottom of the Response List. Another alternative would be the reverse of the correct response: |
||||||||||||||||||
IF Mexico Target <> MexicoD OR Spain Target <> SpainD OR Brazil Target <> BrazilD There is one further Response that this example requires. This is a response that allows the user to move to the next Element, in this case by clicking on the Navigation button with its action property set to Next. Firstly, examine what will happen if the user clicks the Next button when only the above two responses have been defined. Clicking in the Next button will move the Element into the Response section. AUTHOR™ will begin checking the conditions that have been defined. |
||||||||||||||||||
The first Response will be false because the user will not have had a chance to drag any of the buttons. The second Response will however be true because the value associated with each of the Hot Spot buttons will be the default value, which is the value property of the Hot Spot button itself. So whenever the user presses the Next button the Response for an incorrect answer will be executed. To avoid this, a third Response needs to be added to the Response List before the Responses representing the correct and incorrect answers. The condition for this response would look as follows: IF SELECTEDVALUE = Next This condition checks to see whether the last button clicked was a navigation button with its action property set to Next. The feedback section for this response would be left empty and the Lesson Flow section set to continue to the next Element. If the button is clicked, the Lesson will simply move to the next Element, without evaluating any of the Drag Drop conditions. |
||||||||||||||||||