Use of ANSWER variable
Custom Button |
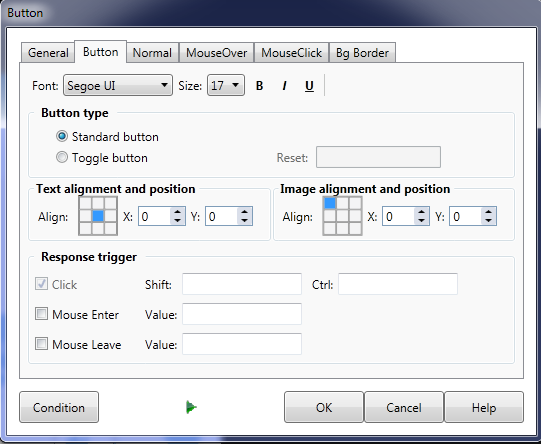
The Button type property is set on the Mouse click tab of the Custom button dialog.
|
|
Custom Button: |
ANSWER will contain the value property for each button that is in the depressed state. Each value property will be separated by a comma. |
|
Example |
IF ANSWER = A,B,D |
|
Custom Button: |
ANSWER will contain the Value property of the last Custom Button clicked that caused the Lesson to move to the Response section of the Element. If a Mouse Over user interaction with the Custom Button has caused the Lesson to move to the Response section, ANSWER will contain the Mouse Over Value property for the Custom Button. Note that if a Navigation button that has its value property set to Next is visible on the screen during the interaction stage and the user clicks that button to move to the Response section of the Element the value of ANSWER will be set to Next. |
|
Example |
IF ANSWER = Button A |
|
Check Box Field |
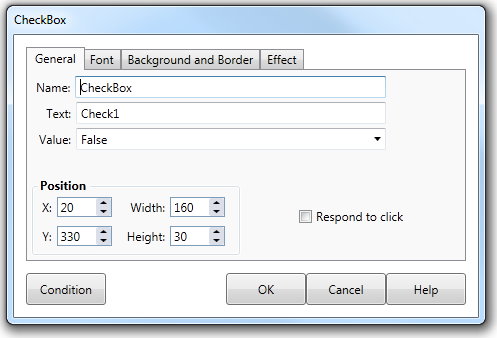
The Response property is set (using the Response checkbox) on the Checkbox tab of the Checkbox field dialog.
|
|
Check Box Field: |
ANSWER will contain the Name property of the last Check box field clicked before the Lesson moved to the Response section of the Element. Note that if a Navigation button that has its value property set to Next is visible on the screen during the interaction stage and the user clicks that button to move to the Response section of the Element the value of ANSWER will be set to Next. |
|
Example |
IF ANSWER = Check box A |
|
Check Box Field: Response property set to false |
ANSWER will contain the value property in abbreviated form (T = true, F = false) for each Check box field contained in the Interaction section of the Element. The order of each property in ANSWER will reflect the order in which the Check box fields appear in the interaction list. Each value property will be separated by a comma. |
|
Example |
IF ANSWER = T,T,F,T |
|
Option Field |
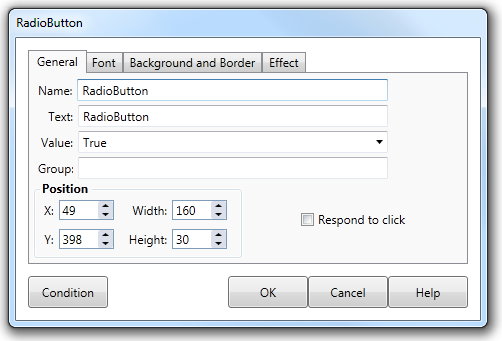
The Response property is set (using the Response checkbox) on the Checkbox tab of the Checkbox field dialog.
|
|
Option Field: Response property set to true |
ANSWER will contain the Name property of the last Option Field clicked before the Lesson moved to the Response section of the Element. Note that if a Navigation button that has its value property set to Next is visible on the screen during the interaction stage and the user clicks that button to move to the Response section of the Element the value of ANSWER will be set to Next. |
|
Example |
IF ANSWER = Option A |
|
Option Field: |
ANSWER will contain the name property of the option field that has its value property equal to true. Remember that only one Option can be set to True the others will be false |
|
Example |
IF ANSWER = Option One |
|
General Tab |
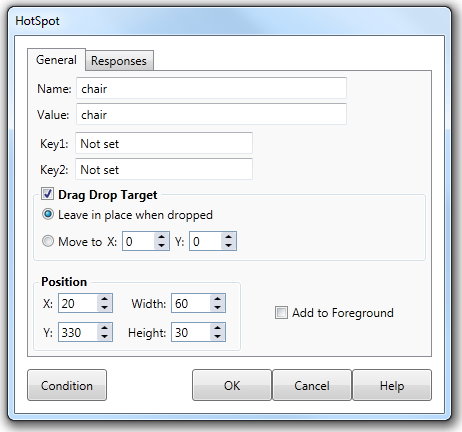
The Drag Drop Target property is set (using the Drag Drop Target checkbox) on the Hot Spot tab of the Hot Spot Button dialog.
|
|
General Tab: Drag Drop target property set to true |
ANSWER contains the value property of each Hot Spot Button in the Interaction section of the Element, separated by commas. The order of each item in ANSWER reflects the order in which each Hot Spot Button appears in the Interaction list. The first value property contained in ANSWER will correspond to the first Hot Spot Button in the Interaction list and so on. However, if any Drag Drop Buttons have been dropped on a particular Hot Spot Button, that Hot Spot's value in ANSWER will be replaced by the Value property of the Drag Drop Button. This allows you to create a condition that anticipates which Drag Drop Button will be dropped onto a Hot Spot Button by replacing the Value property of the Hot Spot Button in ANSWER with the Value property of the Drag Drop Button. |
|
Example |
IF ANSWER = Hot Spot 1, Hot Spot 2, Drag Drop 1, Hot Spot 4 In this example the value of the Drag Drop button is Drag Drop 1. |
|
General Tab: Drag Drop Target property set to false |
ANSWER will contain the value property of the last Hot Spot Button clicked before the Lesson moved to the Response section of the Element. If a Mouse Enter/Leave user interaction with the Hot Spot button has caused the Lesson to move to the Response section ANSWER will contain the Mouse Enter/Leave property for the Hot Spot Button. Note that if a Navigation button that has its value property set to Next is visible on the screen during the interaction stage and the user clicks that button to move to the Response section of the Element the value of ANSWER will be set to Next. |
|
Example |
IF ANSWER = Hot Spot A |
|
Text Input Field |
|
|
ANSWER will contain the text that the user has entered into the Text Input field that appears first in the Interaction section of the Element. ANSWER does not reflect the text contained in any subsequent Text Input fields added to the Interaction section. |
||
Example |
IF ANSWER = Ronald Reagan |
|