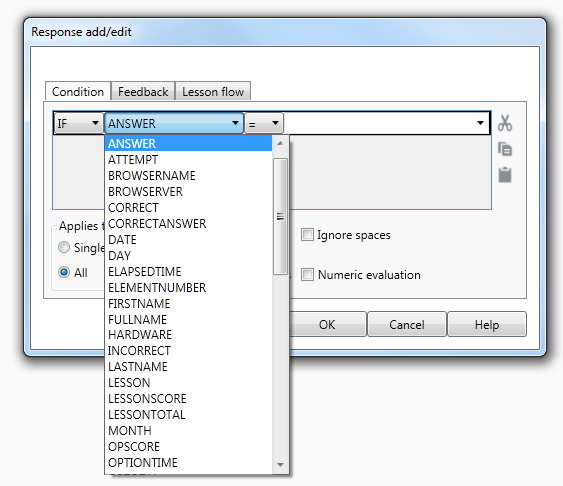
2nd Dropdown list
Second Drop
|
The second drop down list contains each Interaction item in the Interaction list (listed by name) of the current Element as well as the AUTHOR™ System variables. Choosing an option from this list defines the Interaction item or System variable whose value you will be testing. See System Variables for more information. Each item in this list has a value associated with it. This value is what you will be testing for. If the item is an Interaction item, its value will reflect how the user has interacted with the Button or Field. You can test for the current value by choosing or entering a value in the Fourth (Value) drop down list in the Conditions line. |
||
|
|||
The value associated with an Interaction item will vary according to its type. The value associated with each type of Interaction item is listed below. |
|||
Custom Button with Mode property set to standard |
In this case, the value of the Button will be the defined Value property of the Button. This will not give you any indication as to whether the user has clicked on the button. (In effect, it's pointless to test if the Button's value is "A", because it always will be!!) To test if the button has been clicked, use the ANSWER or SELECTEDVALUE System variables (see below for explanation of System Variables). |
||
Example |
IF ANSWER = A This assumes that the Button's value has been set to "A". If a Mouse Over user interaction has caused the Lesson to move to the Response section of the Element the value associated with the Button will be the Mouse Over Value specified for the Button. |
||
Example |
IF SELECTEDVALUE = Mouse Over value |
||
Custom Button with Mode property set to Toggle |
The value of this Button will be either True or False, representing the state of the button. The value of the button will be true if it is in the "down" or second frame state. If a Mouse Over user interaction has caused the Lesson to move to the Response section of the Element, the value associated with the name of the Button will be the Mouse Over Value specified for the Button. |
||
Example |
IF My Toggle Button = True |
||
Check box Fields |
The value of a Check box Field will be either true or false. True means that the field is checked and false if the field is unchecked. |
||
Example |
IF My Check box = True |
||
Option Fields |
The value of an Option Field will be either true or false. True means that the field is on and false if the field is off. |
||
Example |
IF My Option Field = True |
||
Hot Spot Buttons |
The value of a Hot Spot Button will vary according to the type of user interaction with the button that caused the Lesson to move to the Response section. The first case is where user interaction involved dropping a Drag Drop Button onto the Hot Spot Button and the Drag Drop property of the Hot Spot Button was set to true. The value of the Hot Spot Button will be set to the Value property of the Drag Drop Button. The second case is where the user has clicked on the Hot Spot button to cause the Lesson to move to the Response section of the Element. The value of the Hot Spot Button will be set to the Value of the Hot Spot Button. |
||
Example |
IF My Hot Spot Target = Drag Drop Button 1 |
||
Text Input Fields |
The value of a Text Input Field will be set to the text that the user has typed into the field. |
||
Example |
IF My Text Field = Ronald Reagan |
||
Drag Drop Buttons |
The value of a Drag Drop Button will be set to the Value Property of the Hot Spot Button it was dropped onto by the user, if the Button has not been dropped on a Hot Spot Button the value will be set to the value of the Drag Drop Button itself. |
||
Example |
IF My Drag Drop Button = Hot Spot Target 1 |
||